本文内容:1、windows环境下在vscode中配置git;2、vscode警告无matplotlib库的解决方法;3、安装vscode后,出现Plain Text问题的解决方法;4、
文档维护:2022秋入学硕士生-hwz
网页部署:guofuyu
▶
在Windows系统下的VScode中配置Git
一、任务描述
1.1 任务目的
本文档的目的是在VScode中配置Git,从而能够方便地与Github进行通讯,拉去与提交程序。
1.2 任务材料
Git软件、VScode软件、科学上网工具(PG2Ray)
1.3 参考材料
(1)Git安装教程:https://blog.csdn.net/mukes/article/details/115693833
(2)VScode配置git教程:https://blog.csdn.net/czjl6886/article/details/122129576
二、git的安装
2.1 Git的下载
直接在Git官网https://git-scm.com/下载即可,选择Windows系统的Git安装包。此处建议科学上网,提高下载速度。
2.2 Git的安装
安装教程在参考材料(1)中介绍的很详细,此处仅介绍部分需要注意的环节。
(1)第二步:选择安装目录
建议安装在D盘中,并且确保父目录中没有任何中文,避免未来因不明原因报错。
注:此处需要记住Git的安装路径,接下来配置VScode时会用到。
(2)第三步:选择安装组件
建议不选最后两个,倒数第二个是每日检查Git软件是否更新,倒数第一个是将Git Bash的配置文件添加在Windows terminal中,需要下载Windows terminal配合使用,这两个选项没有必要。
(3)第五步:选择Git默认编辑器
此处选择VScode作为默认编辑器,需要下载VScode配合使用,此外,还需要在我的电脑-属性-高级系统设置-高级-环境变量-系统变量-path-编辑中添加VScode的安装地址,为稳妥起见,可添加D:\vscode\Microsoft VS Code和D:\vscode\Microsoft VS Code\bin两个地址。
(4)其余部分按照参考材料(1)中配置,或者选择安装程序默认的即可。
三、在VScode中配置Git
(1)在VScode中同时按下ctrl与,键,打开setting界面。
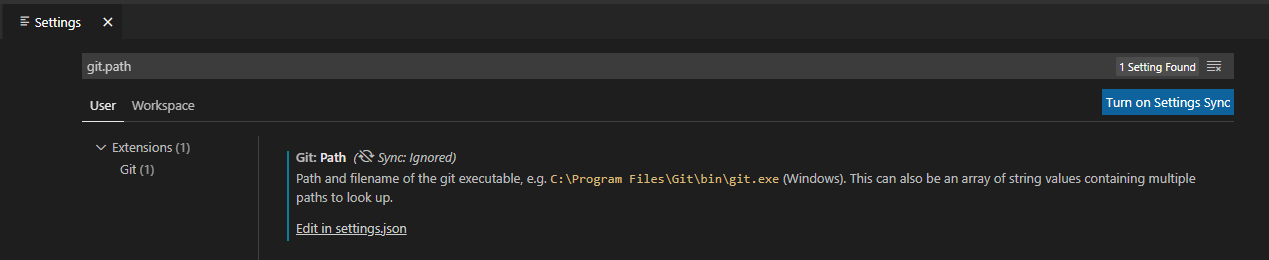
(2)在setting的搜索框中输入git.path,会跳出唯一一个选项

(3)点击Edit in settings.json,进入设置。在设置中添加Git的安装地址,如:”git.path”: “D:/git/Git/cmd/git.exe”。注意,要添加的是cmd文件夹下的git.exe文件,而不是添加git文件夹。
(4)接下来就可以在VScode的左侧菜单中选择仓库位置了

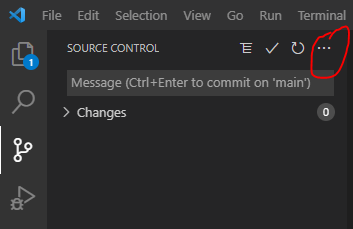
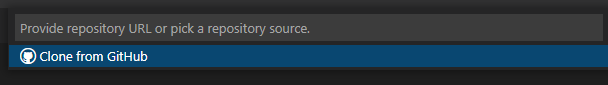
点击上图红圈位置,选择clone,页面正上方出现clone from github

接下来可能需要转到浏览器中同意clone,并且需要输入Github的密码进行确认,由于我在进行测试时已经输入过,因此此处没有截图。
(5)clone之前还需要选择仓库地址Repository Location,选择好之后VScode就会进行clone。
(6)在程序文件中更改代码时,左侧的change栏和上方的标签页会提示哪些文件被修改了。
修改完成后,先保存文件,(有时也可能不需要保存文件),然后点击左侧change栏的 + 号,文件就被放置在了缓存区,此 + 号表示add。
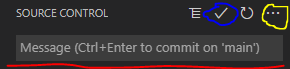
(7)在下图红线标注的地方写入此次更改的信息后,就可以点击篮圈中的 √ 号,完成commit命令。

(8)点击上图黄圈处,在展开的菜单中依次点击pull 和push,或者直接点击Sync Changes 进行pull和push。
(9)命令完成后VScode需要对Github账号进行认证,按步完成即可。
至此,在Windows系统下的VScode中配置Git已经初步完成。
🔚
vscode警告无matplotlib库的解决方法
1.问题描述
先后安装了anaconda和vscode。
使用vscode执行import matplotlib时,出现警告,提示无matplotlib库。
在vscode的终端控制台中输入pip install matplotlib,显示已经下载了matplotlib库,路径指向anaconda的文件。
2.解决方法
点击vscode界面右下角的解释器路径,选择anaconda所在的路径(看解释器后面的路径中是否有Anaconda),将解释器改为anaconda所在的项目即可。
🔚
安装vscode后,出现Plain Text问题的解决方法
1.问题描述
在vscode中点击run and debug时,出现警告“You don’t have an extension for debugging ‘Plain Text’. Should we find a ‘Plain Text’ extension in the Marketplace?“
2.解决方法
点击页面右下角Plain Text,页面正上方会出现语言选择框,在语言选择框中选择代码运行需要的语言环境,即可看到代码有了颜色,然后就可以运行代码。
ubantu 下vscode无网络链接的解决方法
1.问题描述
状态栏中显示已连接wifi,并且wifi为可用状态(有网络接入),但是在vscode中下载插件时却警告无网络连接。
2.解决方法
2.1首先查看计算机是否已经联网,例如是否已有网络名称并且有互联网接入。
2.2其次打开Google浏览器,查看是仅有vscode无法联网还是所有软件均无法联网。如果是前者,则参照2.3.1,如果是后者,则参照2.3.2。
2.3.1如果是所有软件都无法联网,应急方法为打开ubantu的系统设置,将网络代理(network)从manual转换成automatic;正确的解决方法为将WiFi网络改为有线网络,则无需更改网络代理。此时再打开Google,应有网络连接。再打开vscode,如果还是没有网络连接,则参照2.3.2。
2.3.2计算机成功联网,而vscode无法联网,问题出现在vscode的网络代理(network proxy)。

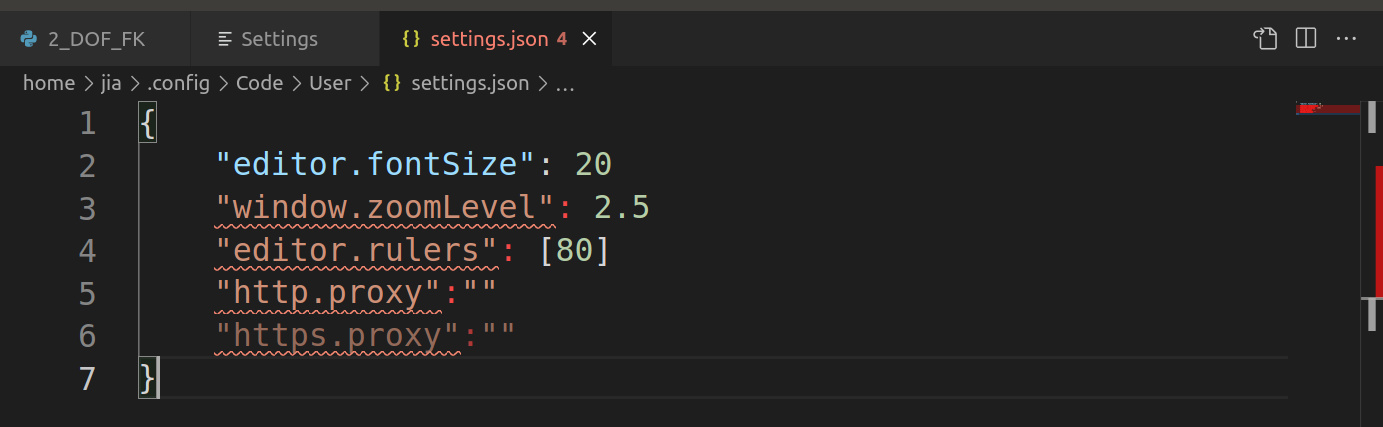
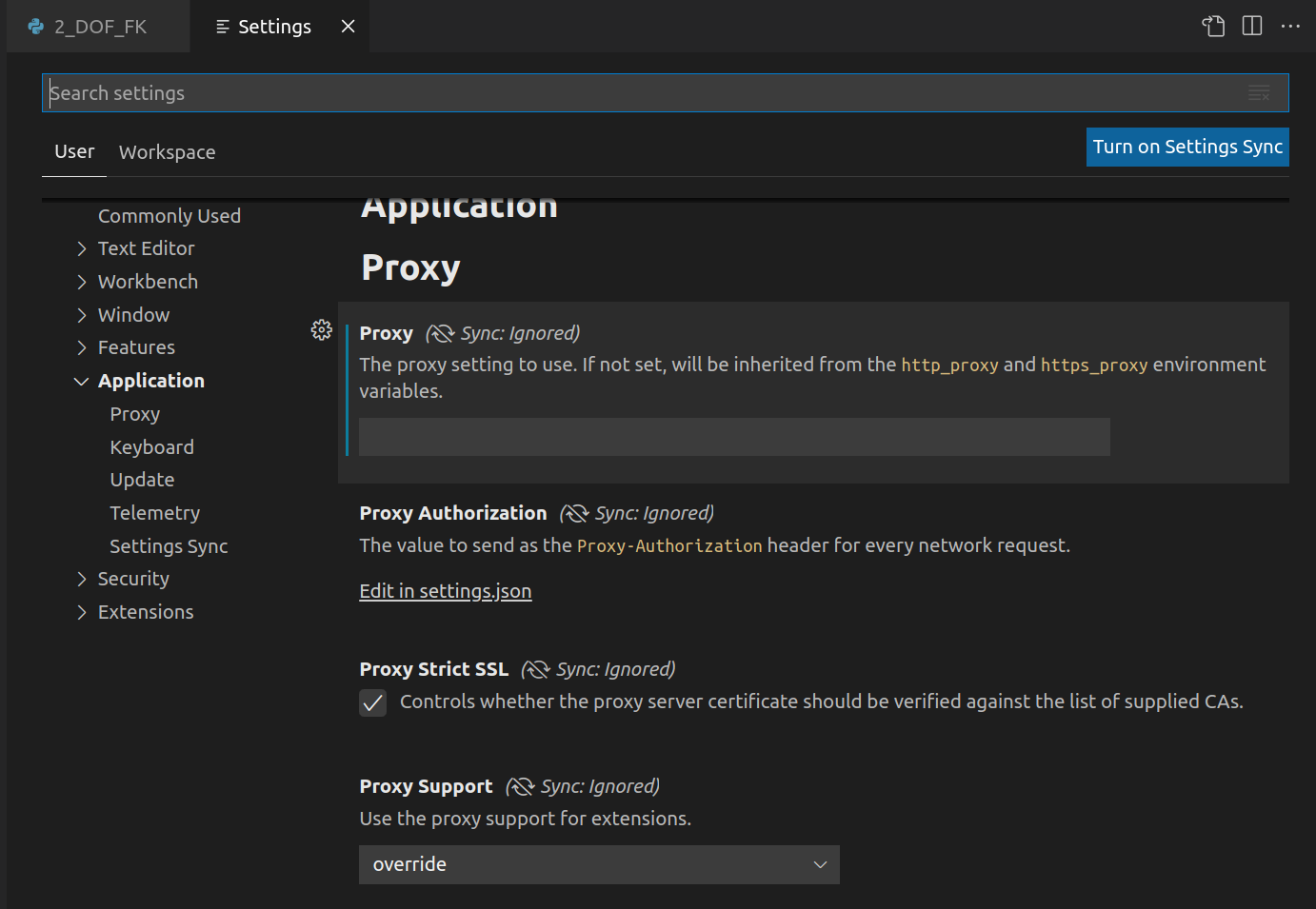
打开vscode左下角的设置按钮,进入settings界面,在左侧目录中选择application,即可看到如上图所示的界面。在该界面中,將proxy下方框中的代理地址删除。随后点击界面中间带下划线的edit in settings.json,得到如下所示的界面。把http.proxy和https.proxy的地址均删除。vscode就可自动获取代理地址,此时vscode就可以正常连接网络了。